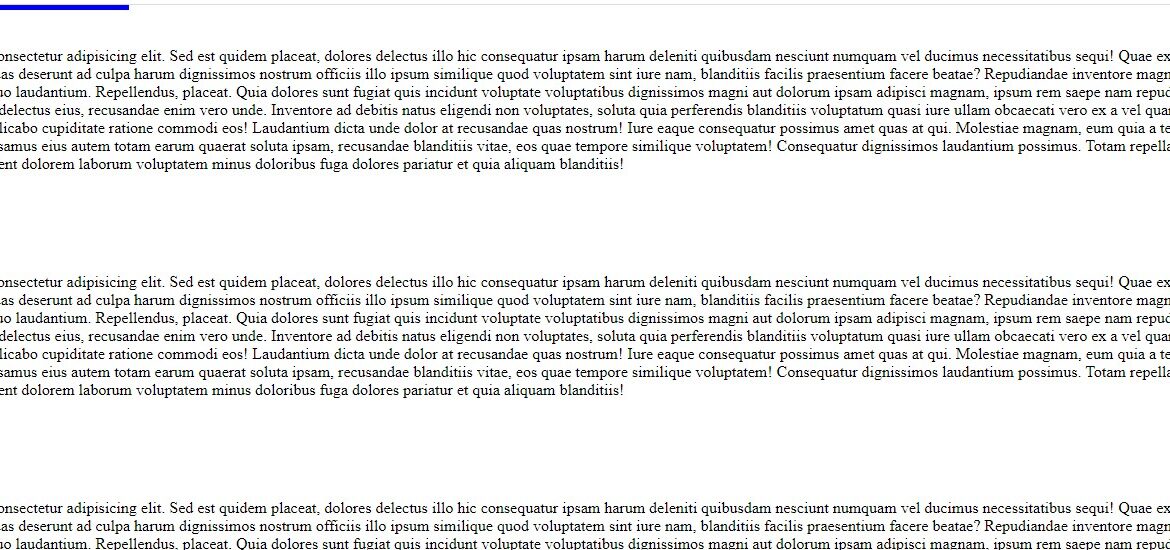
Take a look at what we gonna build today: a progress bar. You can download a source code from here: https://github.com/brilex/progress-bar or you can download it from here: <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Document</title> </head> <style> #progress-bar …