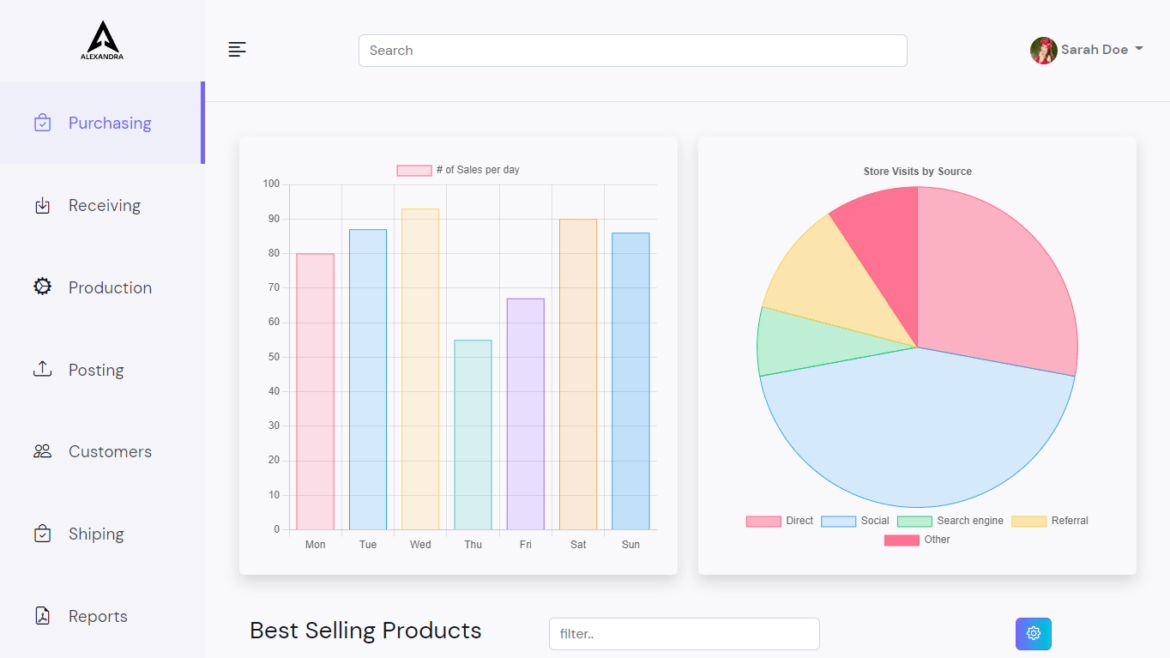
Whether you need an admin dashboard for e-commerce, school management, hospital management, job portal, or any other business, this will be the perfect tutorial to learn how to start making one. You will also be able to download the complete source code. This is a live demo of the final product: Admin Dashboard Here is …