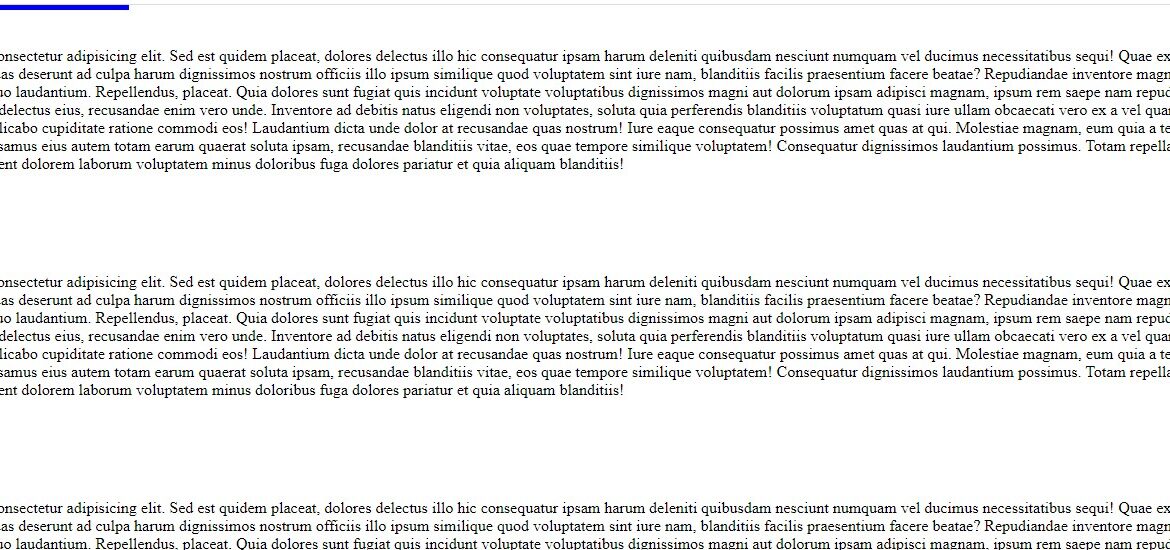
Take a look at what we gonna build today: a progress bar.
You can download a source code from here: https://github.com/brilex/progress-bar or you can download it from here:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#progress-bar {
border-bottom: 5px solid blue;
width: 0;
position: fixed;
top: 0; left: 0;
}
.text {
margin-bottom: 100px;
}
</style>
</style>
<body>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div class="text">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed est quidem placeat, dolores delectus illo hic consequatur ipsam harum deleniti quibusdam nesciunt numquam vel ducimus necessitatibus sequi! Quae explicabo laborum quam reiciendis recusandae nemo quas deserunt ad culpa harum dignissimos nostrum officiis illo ipsum similique quod voluptatem sint iure nam, blanditiis facilis praesentium facere beatae? Repudiandae inventore magnam maxime impedit accusamus quos temporibus quo laudantium. Repellendus, placeat. Quia dolores sunt fugiat quis incidunt voluptate voluptatibus dignissimos magni aut dolorum ipsam adipisci magnam, ipsum rem saepe nam repudiandae ea quasi! Nemo, perspiciatis unde! Perferendis delectus eius, recusandae enim vero unde. Inventore ad debitis natus eligendi non voluptates, soluta quia perferendis blanditiis voluptatum quasi iure ullam obcaecati vero ex a vel quam eos sint corrupti magnam temporibus accusamus et. Explicabo cupiditate ratione commodi eos! Laudantium dicta unde dolor at recusandae quas nostrum! Iure eaque consequatur possimus amet quas at qui. Molestiae magnam, eum quia a temporibus reiciendis quibusdam dolorem fuga accusamus eius autem totam earum quaerat soluta ipsam, recusandae blanditiis vitae, eos quae tempore similique voluptatem! Consequatur dignissimos laudantium possimus. Totam repellat, facilis similique odit aperiam optio id autem provident dolorem laborum voluptatem minus doloribus fuga dolores pariatur et quia aliquam blanditiis!</p>
</div>
<div id="progress-bar">
</div>
<script>
let bar = document.querySelector('#progress-bar');
window.addEventListener('scroll', () => {
let max = document.body.scrollHeight - innerHeight;
bar.style.width = `${(pageYOffset / max) * 100}%`;
});
</script>
</body>
</html>
For the starting position of the progress bar we have set up to be left 0, and top 0.
Javascript part:
To edit a div with an ID of the progress-bar we need first to select it using document.querySelector or we could also use document.getElementById, ether ways work.
Then we need to listen to the scroll event on the window object. After the scroll event fires, we will style our progress bar based on the scroll position.
The global innerHeight gives us the height of the window, which we have to subtract from the total scrollable height.
By diving pageYOffset, the current scroll position, by the maximum scroll position and multiplying by 100 we get the percentage for the progress bar.