In this article, we will explain how to reduce the number of HTTP requests by using CSS sprites.
This is an easy-to-implement method, but there is one downfall. You shouldn’t do this if the images or the icons are essential for SEO purposes.
First, let’s test our website for the number of HTTP requests:
- Go to our website and grab the link (I have set up some basic website for this article)

As you can see we have just some 9 icons and some text under them.
2. After you have grabbed your URL go to this link: https://www.giftofspeed.com/request-checker/ , paste your link, and click “Test URL”

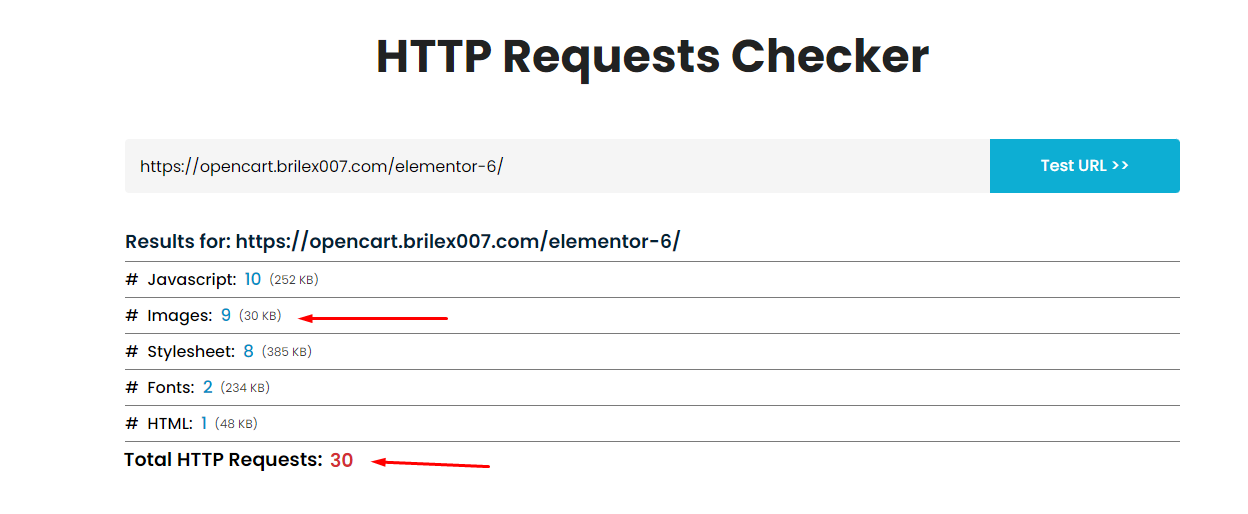
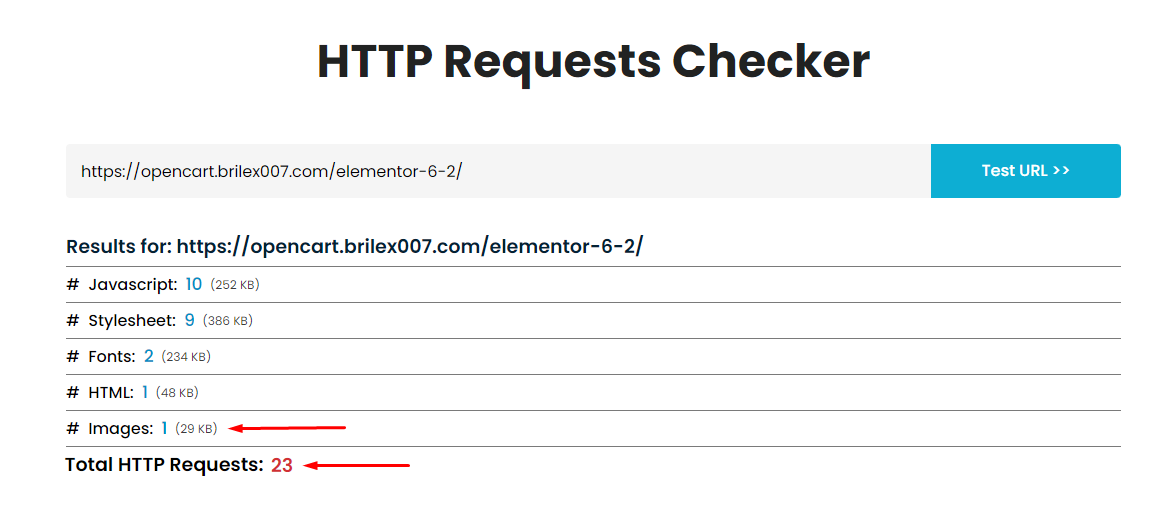
There are two important things for us in the result: the number of images and Total HTTP Requests.

Our next step is to combine all the icons in one image and use the CSS to properly show them on the screen. This is called CSS sprites.
First I will copy the page where we have those icons from the WordPress backend so we can compare those pages later and see the result.
After we will delete all the icons from the page, and ad a HTML widget where the icons were. But before writing any code we will upload all the icons in the CSS sprite generator.
Toptal has one that will use in this tutorial, here is the link: https://www.toptal.com/developers/css/sprite-generator/
![]()
There is the option to choose the space between icons and how you want icons to be aligned. We will stick with the default.
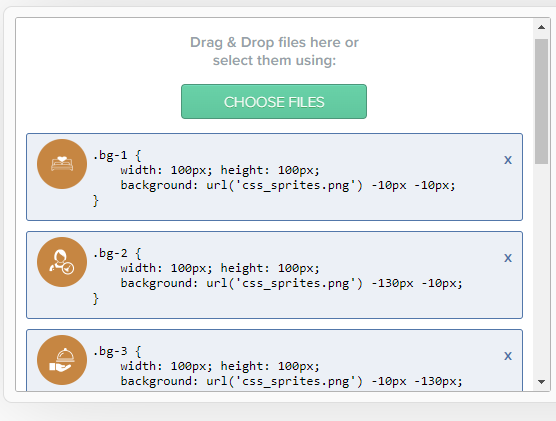
Click on the “choose files” and upload your icons.
The CSS sprites generator generates the picture for all our icons combined and gives us the CSS we need to write to show our icons properly on the page.
![]()
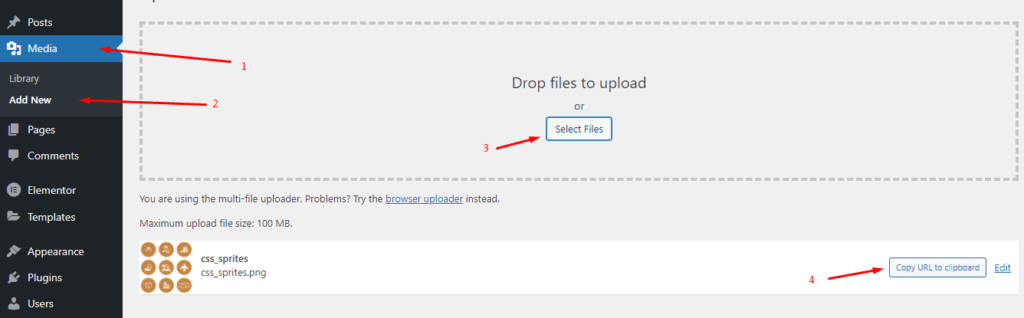
Download the image and upload it to the WordPress backend of our website, and copy the URL to the clipboard. We will need it later.

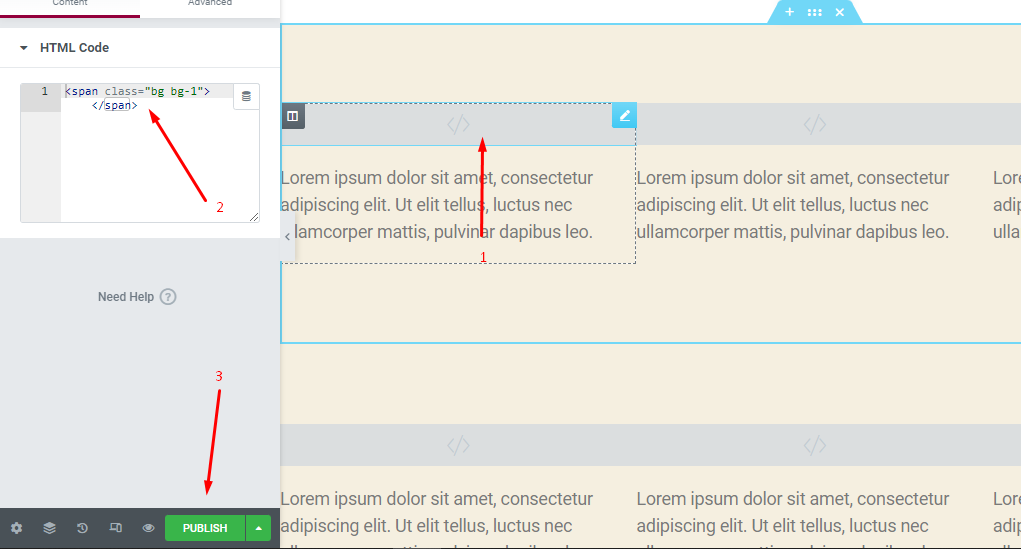
Next, we need to add an HTML code to the page. Ad an HTML widget to the page where the first icon was, then write this code:
<span class=”bg bg-1″> </span>
Copy that code where the other icons were before, just change the class name to bg-2, bg-3, and so on. We can use one class “bg” for all icons because all icons have the same width and height, and because we need to set the display to block for all icons. Publish the page after that.
Here is how it looks like

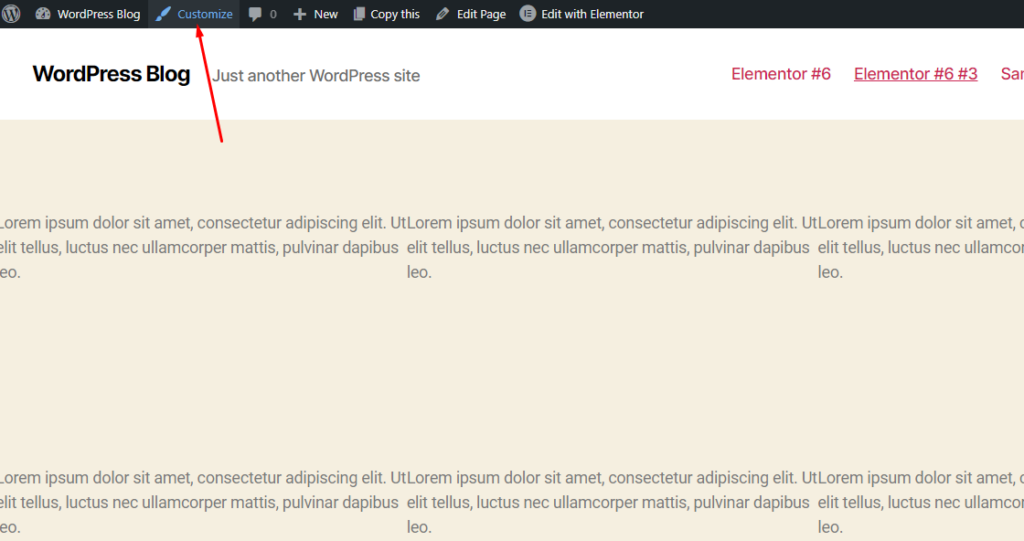
As you can see there is no icon on the page because we need to specify them using CSS. The next step is to go to the WordPress customizer

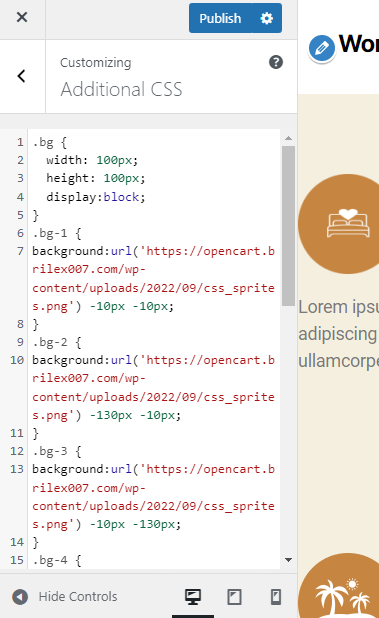
Then click on the Additional CSS, and add CSS code from the CSS sprites generator. The only difference will be that we gonna write less CSS because we have added additional class in HTML. The “bg” class.

Here is the code we gonna write:
.bg {
width: 100px;
height: 100px;
display:block;
}
.bg-1 {
background:url(‘https://opencart.brilex007.com/wp-content/uploads/2022/09/css_sprites.png’) -10px -10px;
}
Background URL is the location where you stored your css_sprites image. -10px and -10px is the background-position for every icon position is different. Just copy it from the CSS sprites generator and paste it into WordPress customizer like this:

Don’t forget to publish it. After that, we are done.
As you can see all the icons are there, let’s check how many HTTP requests we have on this page.

As you can see there is only one image and 23 HTTP requests. It has one more stylesheet request because we have added custom CSS.
I hope this will help you to improve your website speed. If you have any questions please ask in the comment below or you can contact us if you have any help. We are open to freelancing.
Here is the video version if you prefer: