So your hosting is bad, it is down all the time or maybe there is another reason why you want to transfer your WordPress website to another hosting.
You probably think that the process of migration of the website is hard and take a lot of time, but you are wrong.
In this post, I will teach you how to transfer your website from one hosting to another using plugin.
By the way, I am transferring the website to the free hosting I have. If you want to learn how to get lifelong free hosting with unlimited domains and subdomains, free SSL, and much more please check this tutorial.
The best thing is that the plugin is totally free and the process is really easy to follow.
So bear with me and you will be fine.
Note: The website I have transferred is not so big, so I am not sure if this gonna work for big websites.
You will need to have installed WordPress on the new destination hosting too.
Here are the steps involved in the process of the migration of the website:
- Install the WPVivid migration plugin on the destination and the source websites
- Generate the code from the destination website
- Transfer a website from the source
- Restore the website from the received backup on the destination website
That’s all you will need to do, let’s start with task 1.
1. Install the WPVivid migration plugin on the destination and the source websites
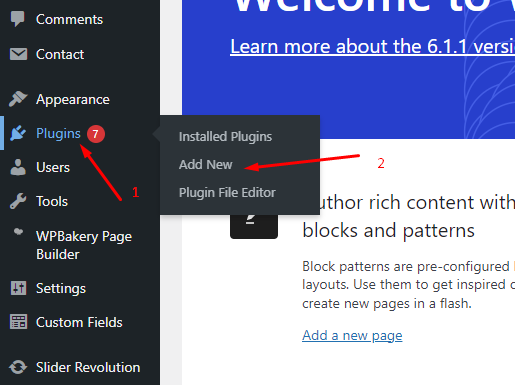
The first thing we need to do is to login into our source and destination websites, hover over the plugins tab and click add new.

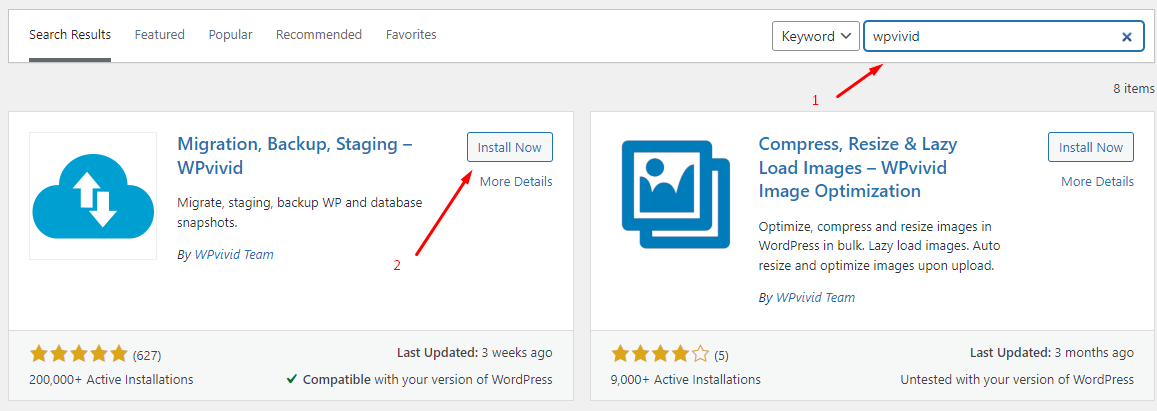
Then search for the wpvivid plugin, click install now, and click activate after that on both source and destination websites.

We are done with the first step. Let’s continue.
2. Generate the code from the destination website
After we have installed it, go find the WPvivid Backup plugin in the tab on the left side, and click on it.
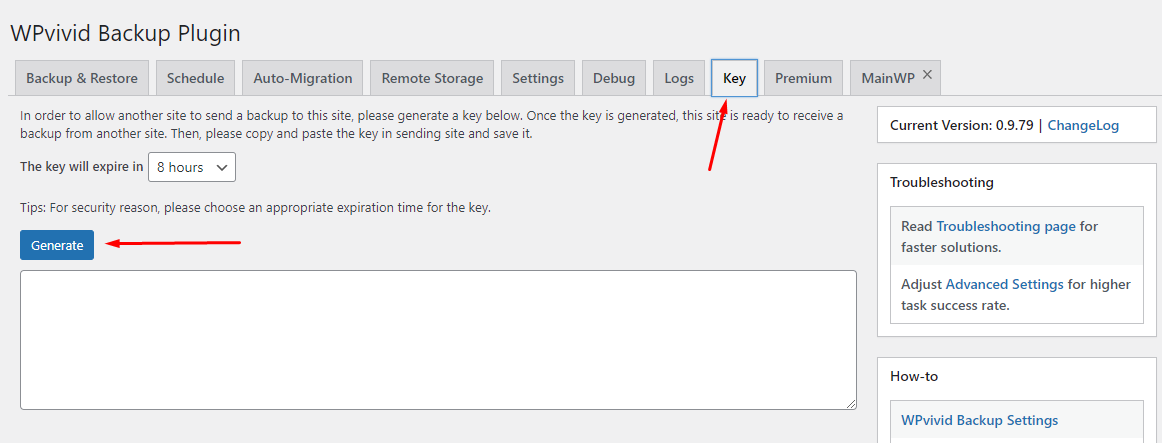
On the destination website go to the key tab to generate the key as shown in the screenshot below.

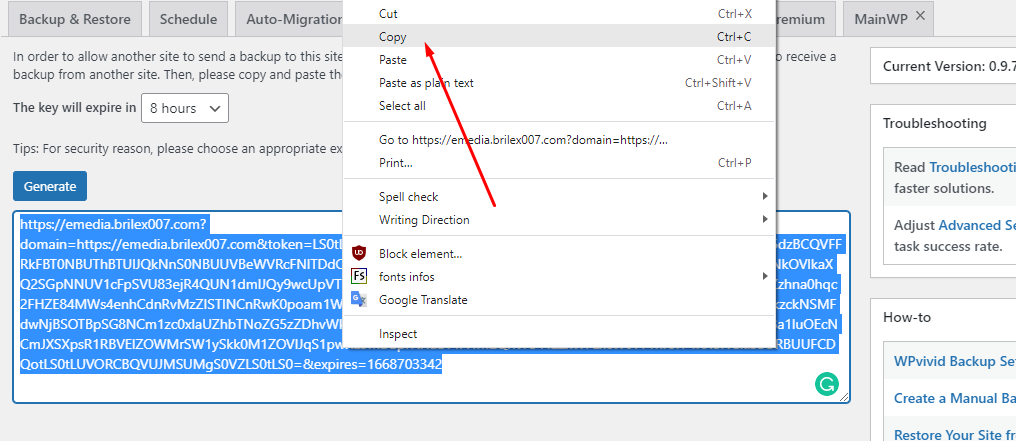
After we have generated the key let’s copy it and move to the source website where we will continue with the next step.

We are done with the second step, I hope you find it easy to follow along.
3. Transfer a website from the source
Let’s move to the source website now.
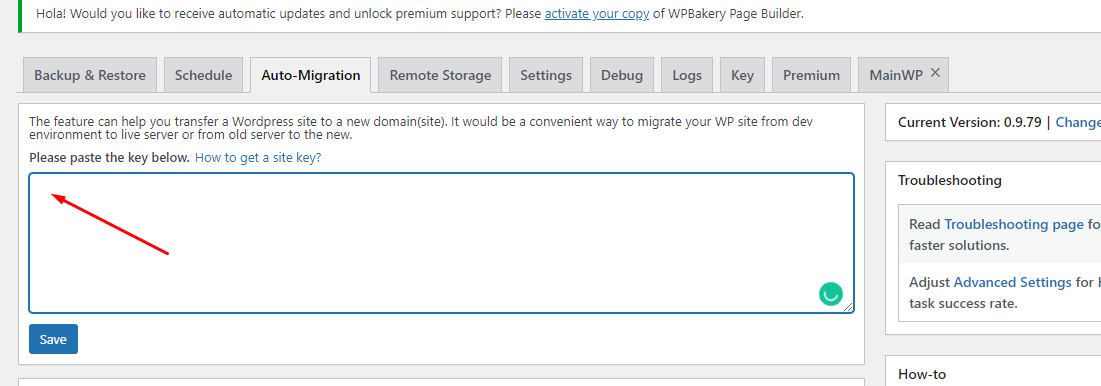
In the source website, go to the Wpvivid migration plugin, choose the auto-migration tab, paste the code you got from the destination website, and save it.

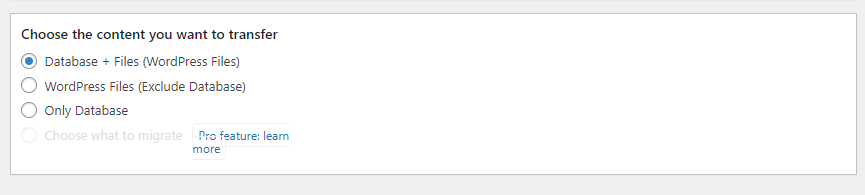
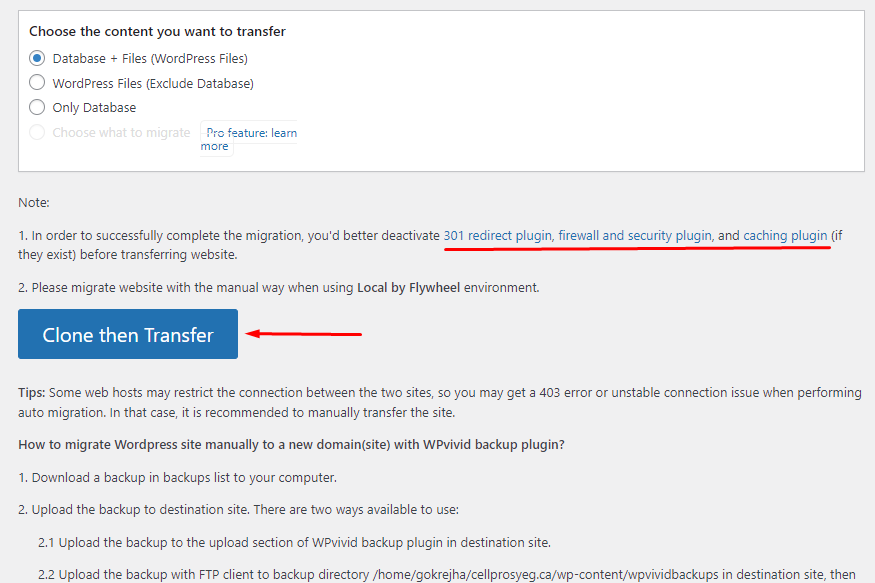
Choose the content you want to transfer below.

And lastly, click Clone then Transfer button. But before you do that go to your plugins directory, deactivate the 301 redirect plugin, firewall, and security plugin, and also the caching plugin if you have any installed.

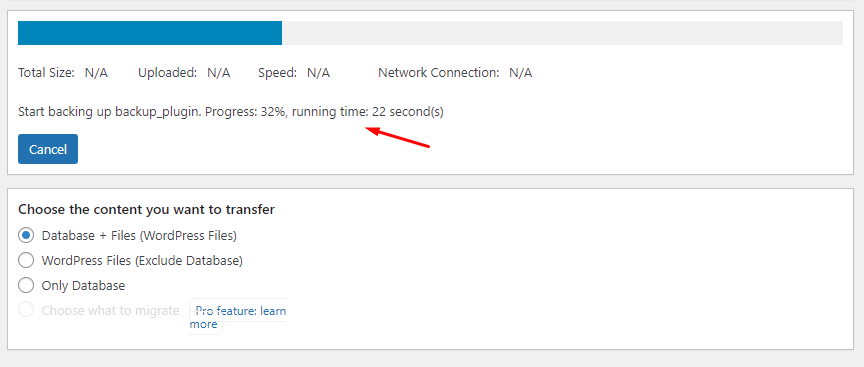
This will take some time. It depends on the size of the files, and your internet speed. Your progress bar should look like this.

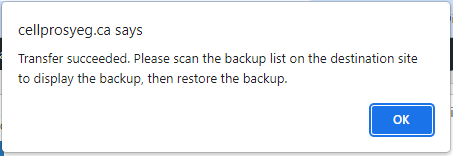
When the uploading is done you will get a prompt like this:

We are done with the third step. Let’s go to the destination website to finish the transfer.
4. Restore the website from the received backup on the destination website
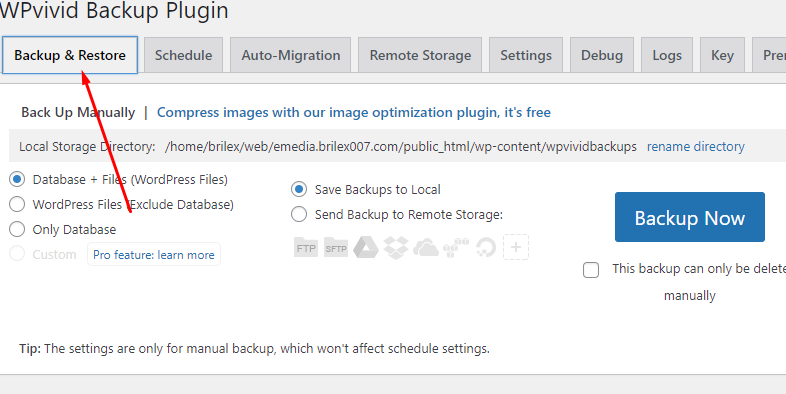
On the destination, website go to the Backup & Restore tab

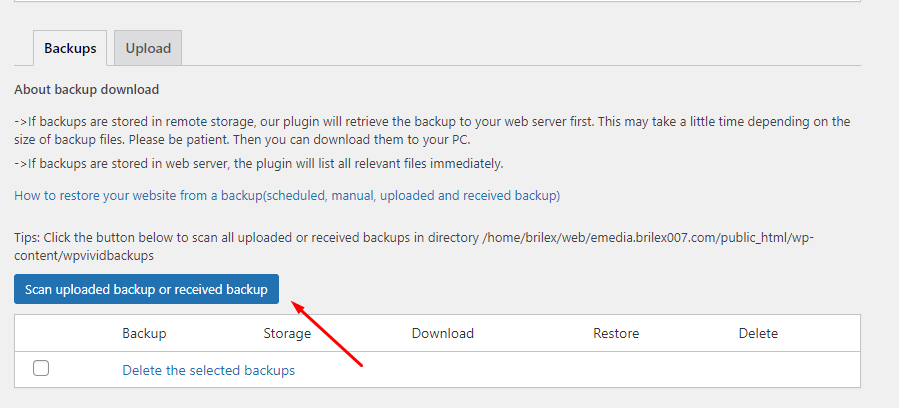
Scroll a little bit where the button Scan uploaded backup or received backup and click on it.

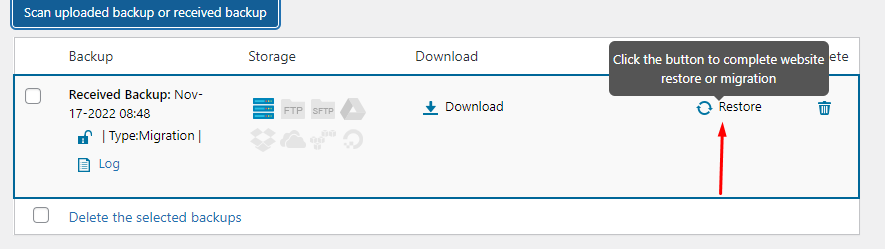
We will see all received backups. Click on the restore button to complete the website migration.

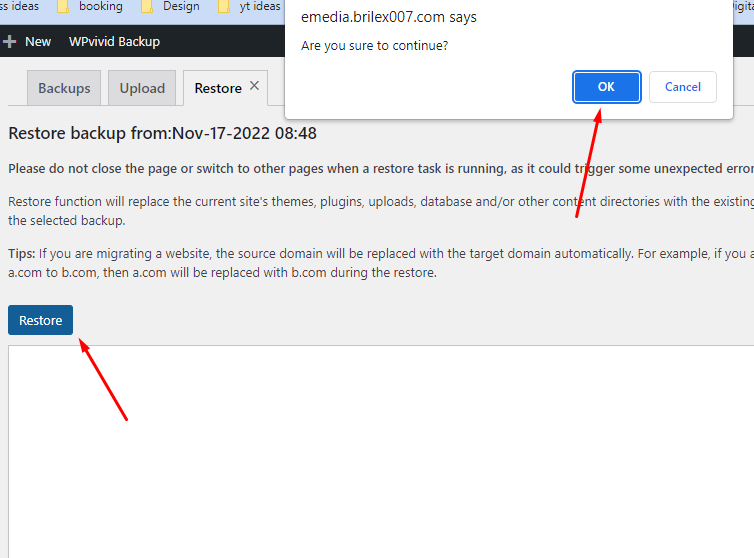
Click again on the restore button and on the ok when the prompt shows up.

Wait a few seconds until the process is complete. If you got any errors repeat the process.
After everything is complete click ok, and you will be logged out.
Log in with credentials from the source website, and check your website. Everything should be like on the source website.
I hope you will find this helpful.
If you need help with this we are open to freelancing.
Our email is: [email protected]