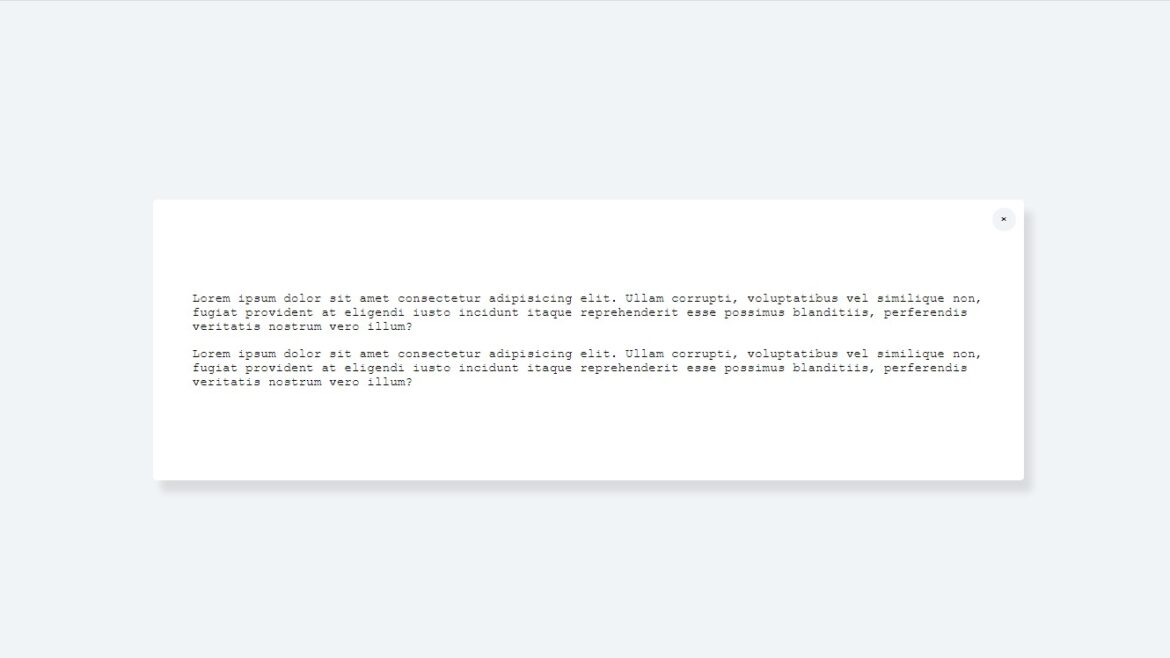
People tend to use bootstrap or a similar library or framework for simple stuff like modals and give some additional weight to the unnecessary web pages. I will show you today how is simple to make a modal using HTML, CSS, and vanilla JS. 1. So let’s begin with the HTML: <!DOCTYPE html> …